スキンの作成について
1.スキン設定ファイル
hLauncherは、「xxxxx.hls」という名前のファイルを読み込んで、スキンを設定します。(xxxxxは適当でかまいません)
hlsファイルは以下の構成となります。
[Design]
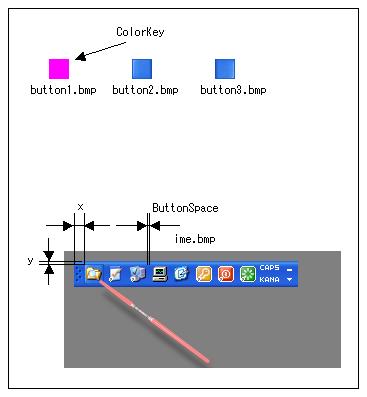
ColorKey = 0xFF00FF ...透明にしたい部分の色
BodyImage= ime.bmp ...hLauncherの本体となるビットマップ
ButtonImage=button1.bmp ...標準時のボタン
ButtonOnMouseImage=button2.bmp ...マウスが重なった時のボタン
ButtonDownImage=button3.bmp ...マウスをクリックした時のボタン
IconSize=16 ...ボタンに適用されるアイコンのサイズ(16:16×16のアイコン、32:32×32のアイ コン)
XButton=8 ...横方向のボタン数
YButton=1 ...縦方向のボタン数
ButtonSpace=2 ...ボタンとボタ ンの上下間隔(デフォルトは3)
[Position]
x = 10 ...ボタンを配置する基準X座標
y = 3 ...ボタンを配置する基準Y座標
2.ビットマップ
hlsファイルで指定したビットマップを用意します。

ボタンの大きさはビットマップより取得しますので、各ボタンのビットマップは大きさを合わせて下さい。
3.スキンの保存
スキンの作成が終了したら、hLauncher.exeの位置に「theme」フォルダありますので、その中にスキンのタイトル名のフォルダを作成し ます。
作成したスキン名称のフォルダに、hlsファイルとビットマップを格納します。この時、hlsファイルの名称は必ずフォルダ名と同じにして下さ い。
例として、フォルダ名称がimeの場合は「ime.hls」となります。
4.スキンの適用
hLauncherの設定ダイアログを表示し、デザインタブを選択します。そして、テーマコンボボックスから先ほど登録したスキンを適用すれば終了で す。
hLauncherは、「xxxxx.hls」という名前のファイルを読み込んで、スキンを設定します。(xxxxxは適当でかまいません)
hlsファイルは以下の構成となります。
[Design]
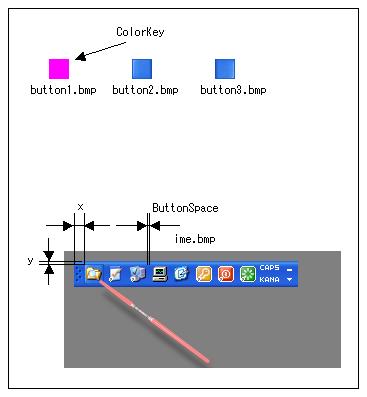
ColorKey = 0xFF00FF ...透明にしたい部分の色
BodyImage= ime.bmp ...hLauncherの本体となるビットマップ
ButtonImage=button1.bmp ...標準時のボタン
ButtonOnMouseImage=button2.bmp ...マウスが重なった時のボタン
ButtonDownImage=button3.bmp ...マウスをクリックした時のボタン
IconSize=16 ...ボタンに適用されるアイコンのサイズ(16:16×16のアイコン、32:32×32のアイ コン)
XButton=8 ...横方向のボタン数
YButton=1 ...縦方向のボタン数
ButtonSpace=2 ...ボタンとボタ ンの上下間隔(デフォルトは3)
[Position]
x = 10 ...ボタンを配置する基準X座標
y = 3 ...ボタンを配置する基準Y座標
2.ビットマップ
hlsファイルで指定したビットマップを用意します。

ボタンの大きさはビットマップより取得しますので、各ボタンのビットマップは大きさを合わせて下さい。
3.スキンの保存
スキンの作成が終了したら、hLauncher.exeの位置に「theme」フォルダありますので、その中にスキンのタイトル名のフォルダを作成し ます。
作成したスキン名称のフォルダに、hlsファイルとビットマップを格納します。この時、hlsファイルの名称は必ずフォルダ名と同じにして下さ い。
例として、フォルダ名称がimeの場合は「ime.hls」となります。
4.スキンの適用
hLauncherの設定ダイアログを表示し、デザインタブを選択します。そして、テーマコンボボックスから先ほど登録したスキンを適用すれば終了で す。