
|
「ほたる」での爆発は、作品自体がセルシェーディングを用いている為、リアルなものでは無く、手描き風な 昔のLightWave使用時からの慣れの関係上、私はLWを英語インターフェイスで使用して居りますので、 |
[モデリング] [動き付け] [テクスチャ設定] [レンダリング] [AfterEffectsでの加工] [完成画像]

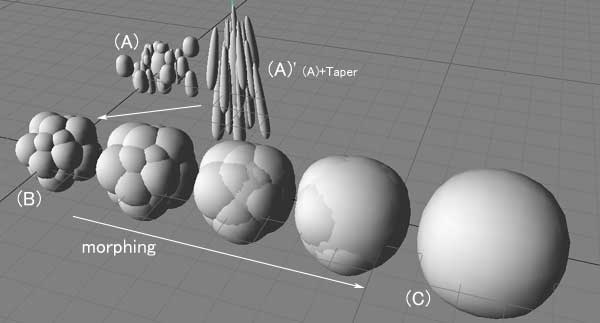
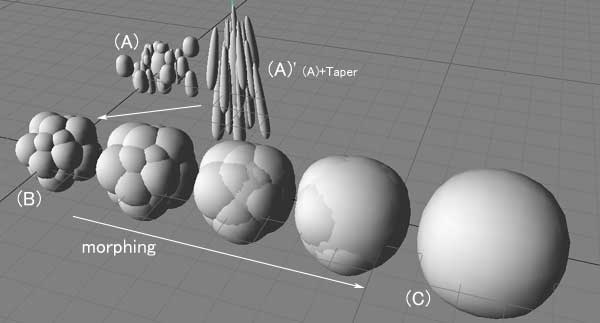
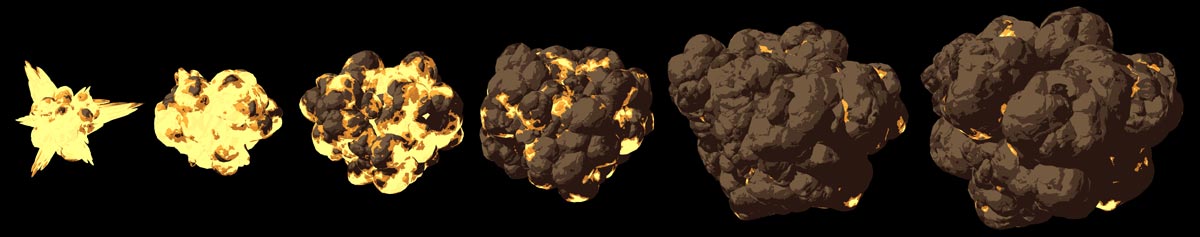
| 爆発のベースとなるオブジェクトは、(A)爆発の瞬間用、(B)煙スタート用、(C)煙終了用の3種類を作成しています。 (A)は動き付けの際に、スケーリングとDisplacementプラグインのTaperを使用し、(A)'の様な変形をさせています。 (B)は、細かい球体の中央内部にも一つ球体が仕込んであります。それぞれの球体が拡大しつつ、それよりも 拡大スピードが速い中央内部の球体に全体が覆われた状態が(C)です。 この3つを順にMorphさせ、最初は尖った感じ、次にモコモコ、更に時間経過と共にモコモコした感じを 少しずつ減らして行きます。 |

| この球体を複数(12個程度)組み合わせて動きを付けます。基本的には、中心内部から外側に向かって 回転しながら広がっていく感じです。 全体にFractal NoiseのDisplacementマップをWorld Coordinatesで適用して、球体が綺麗になり過ぎない様に します。後にセルシェーダーを適用すると微妙な凹凸は見えにくくなるので、若干強めに歪みを付けます。 [この状態でのMPEG-1動画ファイル(188KB)] |


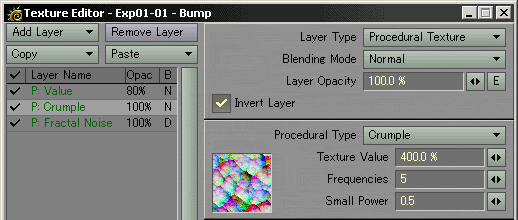
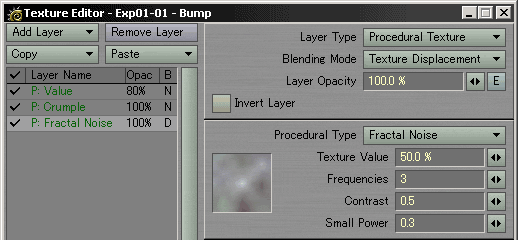
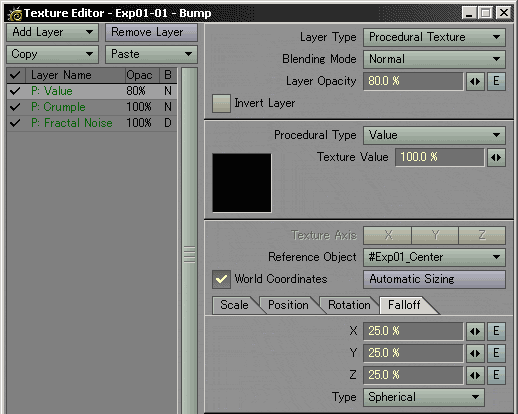
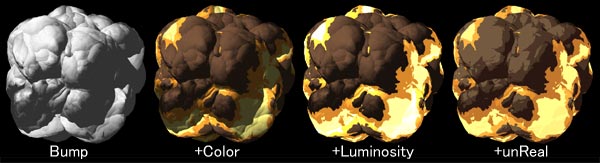
| まず、Bumpマップに、Crumpleを反転して使用します。各種Procedualテクスチャを試した結果、 これが最も手描きっぽいモコモコした感じを表現出来たからです。ただ、Crumpleだけだと、Bumpの感じが 直線的過ぎるので、Fractal NoiseをTexture Displacementモードで加えて、これに少し歪みを加えます。 |

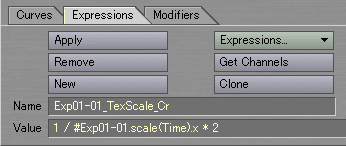
| テクスチャのスケールにはエクスプレッションを使用し、オブジェクト自身が拡大するのに反比例して 若干縮小する様に設定し、動きに合わせてパターンがモヤモヤと動く様にしています。オブジェクト毎の エクスプレッション設定はかなり面倒ですが、World Coordinatesを使用すると球体毎に個別の回転を 表現しづらくなりますし、テクスチャの位置をエンベロープで動かしただけだと、パターンが特定方向に 流れているだけなのが判ってしまいます。テクスチャ自体には方向性を感じさせる事無くまんべんなく 動かしたかったので、この様に設定しました。 ちょっと話は逸れますが、スクリーンショット中の参照オブジェクト名として、#が付いたものが 何度か出ていますが、これらは、全てNullオブジェクトです。LWでは通常のオブジェクトとNullオブジェクトでは 性質が違いますので、区別出来る様にしておいたほうが後々便利なのですが、シーン内のオブジェクト数が 増えてくると、段々区別が付きにくくなって来ます。なので、リストをパッと見ただけで視覚的に区別出来る様に という事で、Nullオブジェクトには#を付けてネーミングする様になりました。レイアウトでのオブジェクト表示色が 簡単に分けられる今でも、こうしておいたほうが何かと便利です。 |


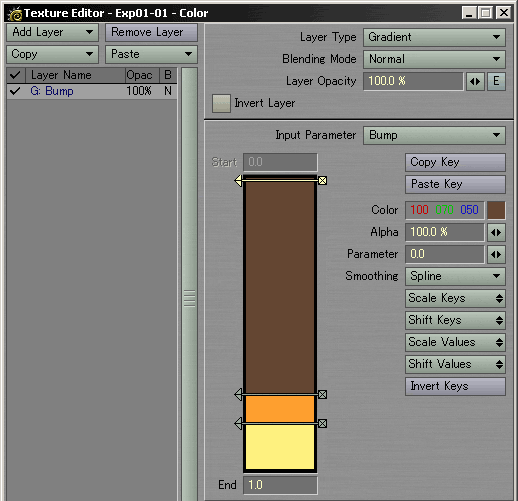
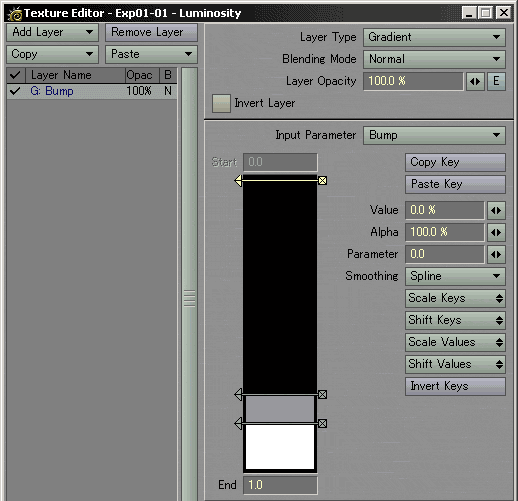
| Colorマップには、Input ParameterをBumpにしたGradientを使用し、Bumpの溝になる部分に炎、それ以外が煙、 といった色合いを設定します。炎の部分には陰を出したくないので、同様のGradientをLuminosityにも設定し、 溝部分ほど明るくなる様にします。 |

| さらに、爆発スタート時と終了時では炎と煙の割合を変化させたいので、BumpマップにProcedualの Value(チャンネル全体に特定の値をマッピングするだけのテクスチャ)を加えます。これにはFalloff値を設定して 外側ほど効力が弱まる様にし、適当なNullオブジェクトを参照させて大きさをアニメート出来る様にします。 この参照オブジェクトのスケールを、最初は拡大しておき、炎部分が爆発全体を、最後には中心内部に隠れるまで 縮小して行き、全体に対しての炎部分の割合を調節します。上記画像では参照オブジェクトのスケールが 1.0の時には中心から半径4mでこのテクスチャの効力が消失する事になります。 |


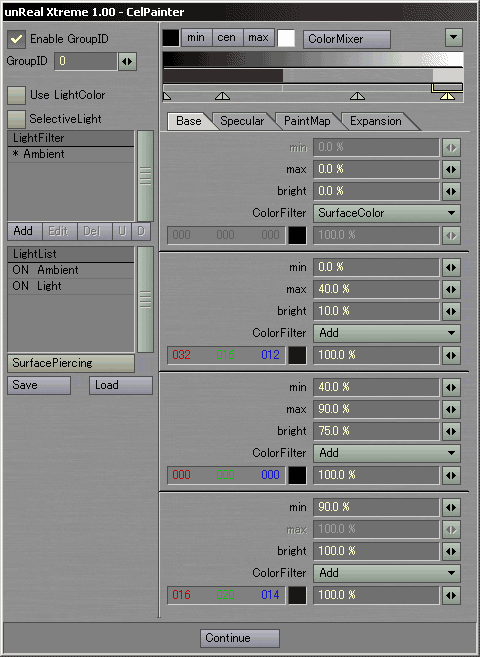
| これに、unReal:CelPainterを適用し、セルシェーディングを行ないます(制作当時、実際に使用したのは unRealのver.2.11〜2.5辺りでしたので、パネルのスクリーンショットにはunReal XtremeのClassicを 使用させて戴きました)。 「ほたる」の制作開始当初(2001年12月〜2002年1月頃)、良いセルシェーダーを色々と探しておりました。陰色を 自由に調節出来る、ScreamerNetを使用したネットワークレンダリングに対応出来る、透明度を反映出来る、といった辺りは 必須だったのですが、これらを満たしていたのがDHM氏制作のunRealでした。なので、これを使用させて戴く事と致しました。 難しい設定は何も行なっていませんが、陰の色が明るい部分をただ暗くしただけになるのを避ける為、微妙な赤みを 加算しています。 また、領域間のボカシは、実際には1〜2pixelボカしたい気もしましたが、サーフェイスの角度やライティングの 具合次第でボケ領域が広がり過ぎる場合があるのがどうにも個人的にイヤだったので、「ほたる」では この爆発に限らず、一部の例外(背景の雲、帆樽の金属部分等)を除いては、設定していません。 |

| 大体こんなところでレンダリングを行ないます。影を計算させると、あからさまに球体と球体が重なっている、と いった感じが緩和されます。爆発といえばレンダリングが遅い代表みたいな印象もありますが(自分だけ?)、 これは半透明サーフェイスもHyperVoxelsも使用していない為、レンダリングが非常に速いです。 [この状態でのMPEG-1動画ファイル(188KB)] |

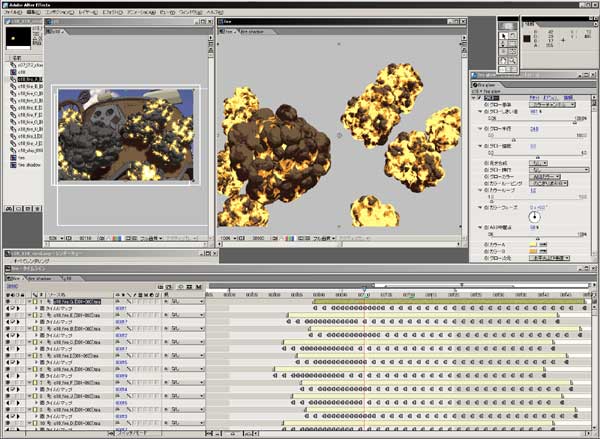
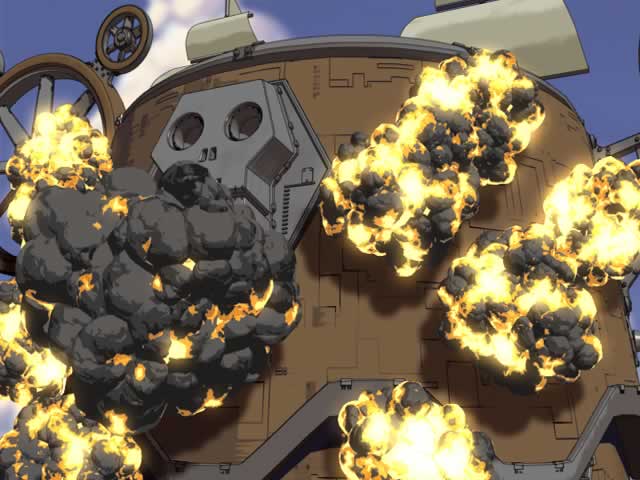
| LightWaveでレンダリングした画像は、AfterEffects上で、炎部分のグロー、煙の色調節、コマ抜き等の 加工を加えます。 煙の色は、色々考えた結果、最終的に殆どグレーに調節してしまいました。 コマ抜きは、タイムリマップ機能(キーフレームの時間補間法は「停止」)を使用し、爆発スタート時は毎秒30コマ、 後に毎秒15コマ、といった調節を加えます。 本編中で「帆樽」が一斉砲撃を行なうカットでは、砲撃毎に個別のタイミングでコマ抜きを行なう必要があったので、 砲台毎の煙をそれぞれ別レンダリングし、AfterEffects上で合成しています。 |

| 本当はグローとか掛けなくても熱や光を感じさせて見栄えがする様な表現をしたかったのですが、やっぱり 見栄えがイマイチだったので、グローを付けてしまいました…。 完成版の動画は、一休庵分家からダウンロードしてご覧くださいませ。 ▲ |
[ほたるのページに戻る] [其の壱・爆発] [其の弐・造型]